
C-InT SBS Summit
Mission: Develop a virtual conference platform for the C-InT SBS Summit.
Introduction
The Counter Intelligence Social and Behavioral Sciences (C-InT SBS) Summit was the first major project assigned to me at Northrop Grumman. The project started out as a basic informational Wordpress website for an in-person conference, but when the Covid-19 pandemic hit, the in-person conference was changed to an online virtual summit that lasted for the full month of September, with new video content releasing each week. My simple Wordpress website quickly ballooned into a major virtual conference platform that connected over 1500 attendees, resulted in over 21,000 page views, and helped win the next round of contracts for my department.
My role on the project was primarily as the lead Wordpress developer and information architect. I also extended the design system created by my teammate and created dynamic, extensible templates that can be reused for years to come.
Role
Information ArchitectWordpress Developer
UX Designer
Client
The Threat LabTime
12 MonthsRequirements and Challenges
From time crunches to emerging requirements to multi-tasking
Requirements
- Display over 40 videos of speaker presentations, alongside speaker biographies and additional presentation materials
- Organize the website under the top navigation links: Homepage, Speakers, About The Threat Lab, Our Partners, Archive
- Release a new wave of content each Monday of September
- Update the daily featured content with new videos
- Display all speakers and their biographies
- Create a user registration system
- Display Our Partners and About The Threat Lab information
Challenges
Due to the unique time crunch caused by the pandemic, I was often figuring out designs and interactions as I developed. This was handy in some ways, since I was using existing plugins that required a dev environment to sort out their UX. However, this meant I was often mind-switching between design and development. Each task now required more time and careful thought.
Our site map was limited, so I had to come up with innovative ways to surface content and simplify user journeys. The website’s top navigation had already been decided by the time it came into my hands. I had to make do with what I had to make sure the website still made sense and provided a good user experience to our attendees.
We had a lot of content and not much time to publish all of it. We were expecting over 40 videos, 50 speakers, and several resource documents. Because of the pandemic time crunch, we didn’t have much time to upload everything. I would need to be resourceful in creating the best ways to publish and display all of our content.
Emerging requirements meant that we had to be flexible and adapt quickly. The biggest requirement change came from the pandemic, which meant the summit needed to be virtual. Other requirements included adding in a user registration system and creating alternatives to Vimeo for our government attendees.
Solutions and Final Designs
Building a strong foundation for a strong user experience
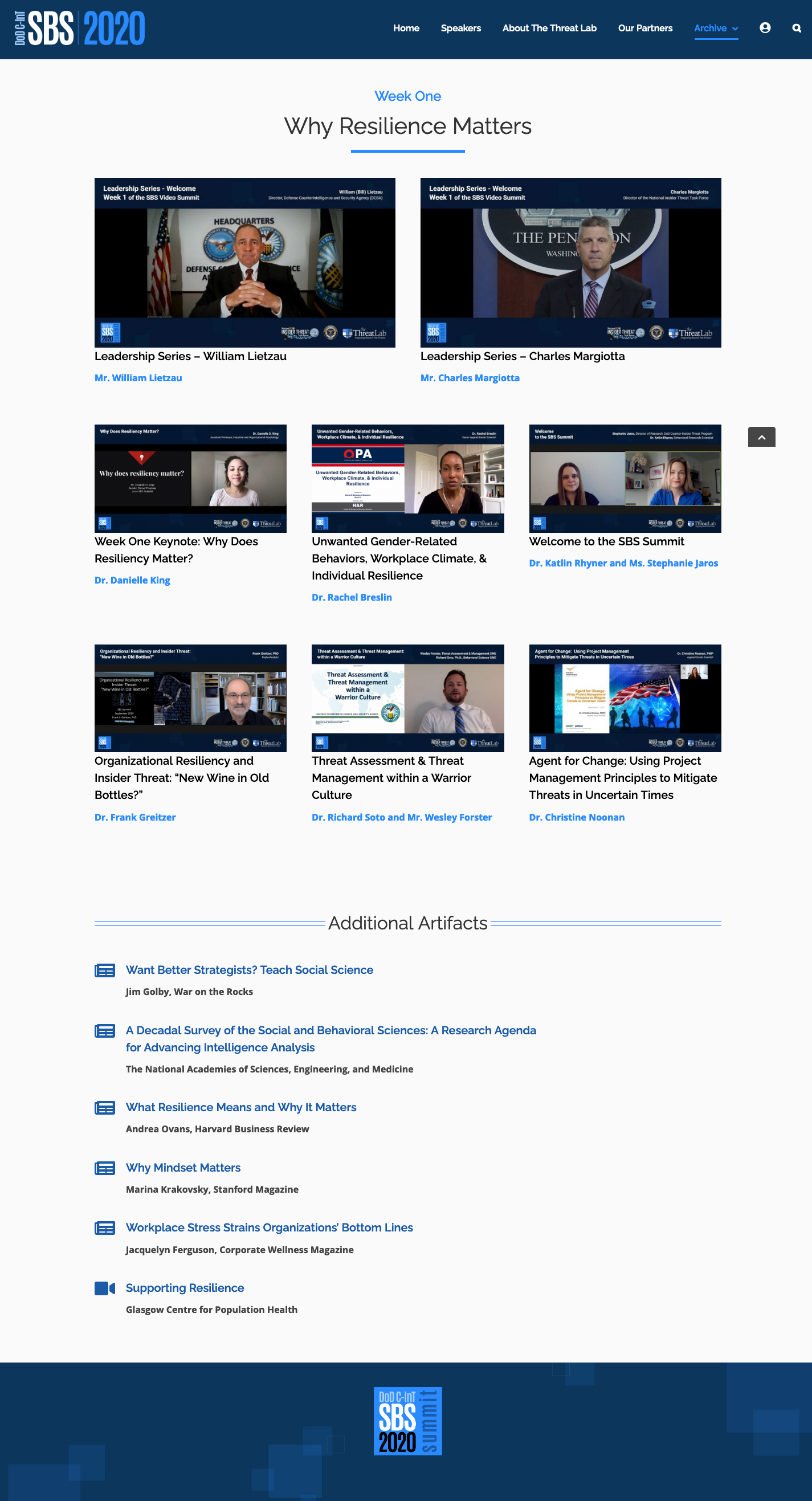
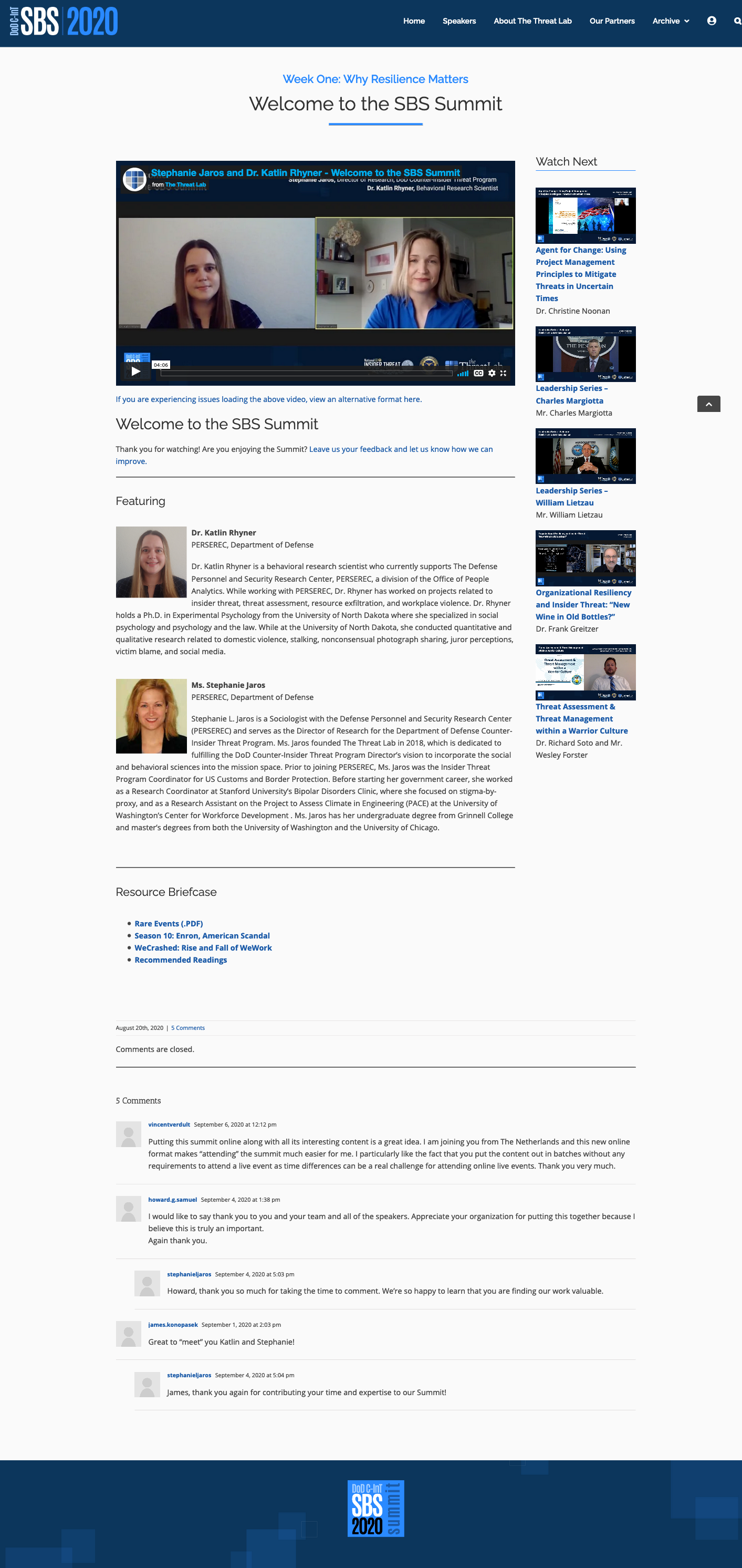
I designed and developed templates that made it quicker to publish content, easier to maintain data integrity across the site, and reusable for future summits. Since we were dealing with a large amount of content with data pieces that were shown in multiple places on the website, creating a central data source and templates were the best way to ensure maintainability and increase publishing speed. I created custom content types and data fields in Wordpress. Next, I established necessary relationships between content types, such as which videos belonged to which week, and which speakers presented in which videos. Lastly, I pulled everything into a template that applied to every single video page and speaker page. This technique also allowed me to quickly hide and show an entire week’s worth of content, which was handy since roughly ten videos were launched every Monday morning.
I dived into a variety of methods to surface content to encourage exploration and simplify navigation. Initially, the thought was to put each week’s content on the homepage to promote visibility, but I suggested providing a permanent URL for each week and video so it would be easier to share links and re-find content. I focused on alternative methods to surface content, including a daily featured content section, weekly compilation pages, and recommended videos to watch next after finishing a video.
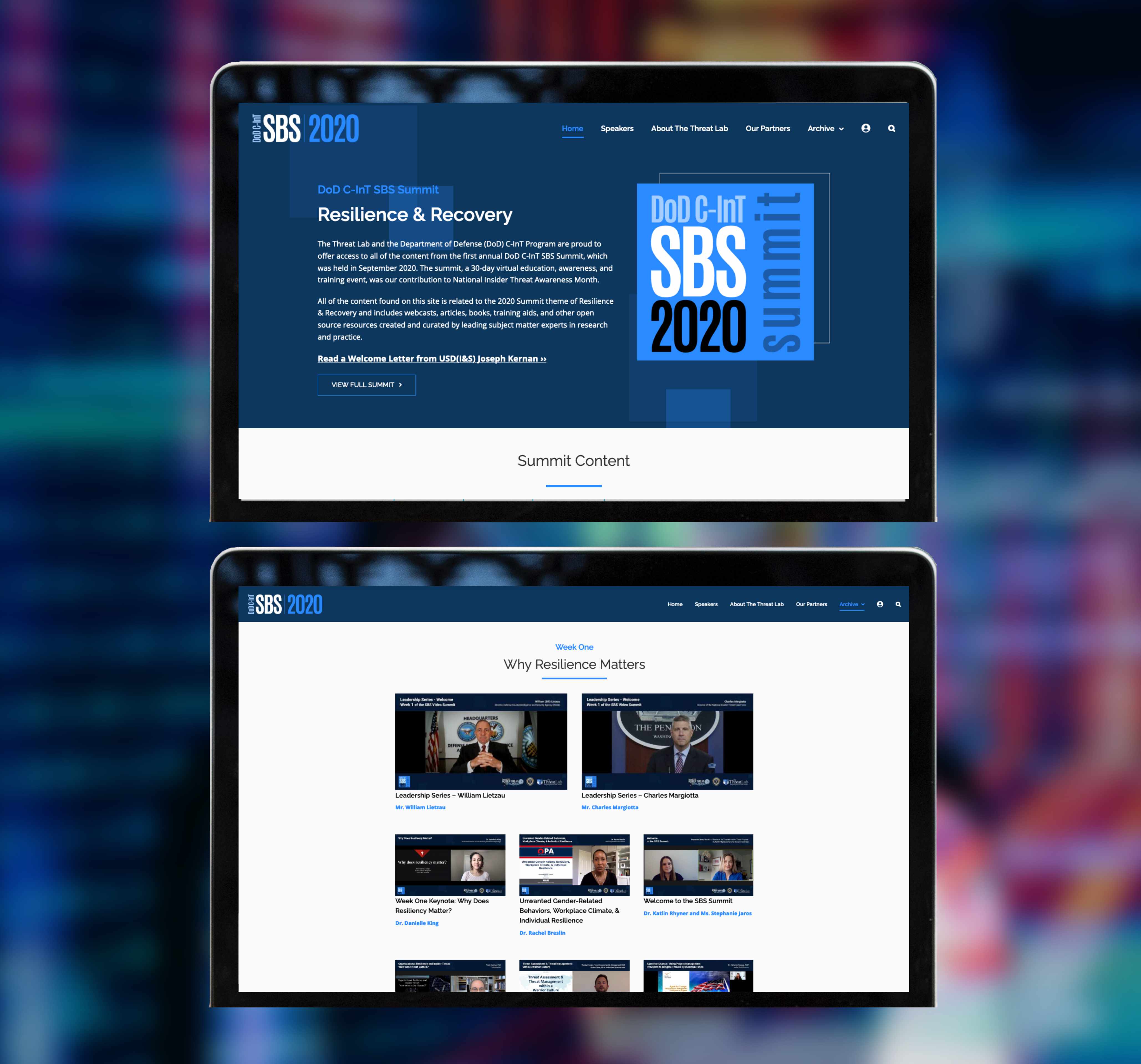
I extended my coworker’s design system to design the internal pages. My coworker started us off with an excellent brand style and design system, but he left the project before designing the internal pages. I was tasked with finishing his designs and intertwining them with my site map.
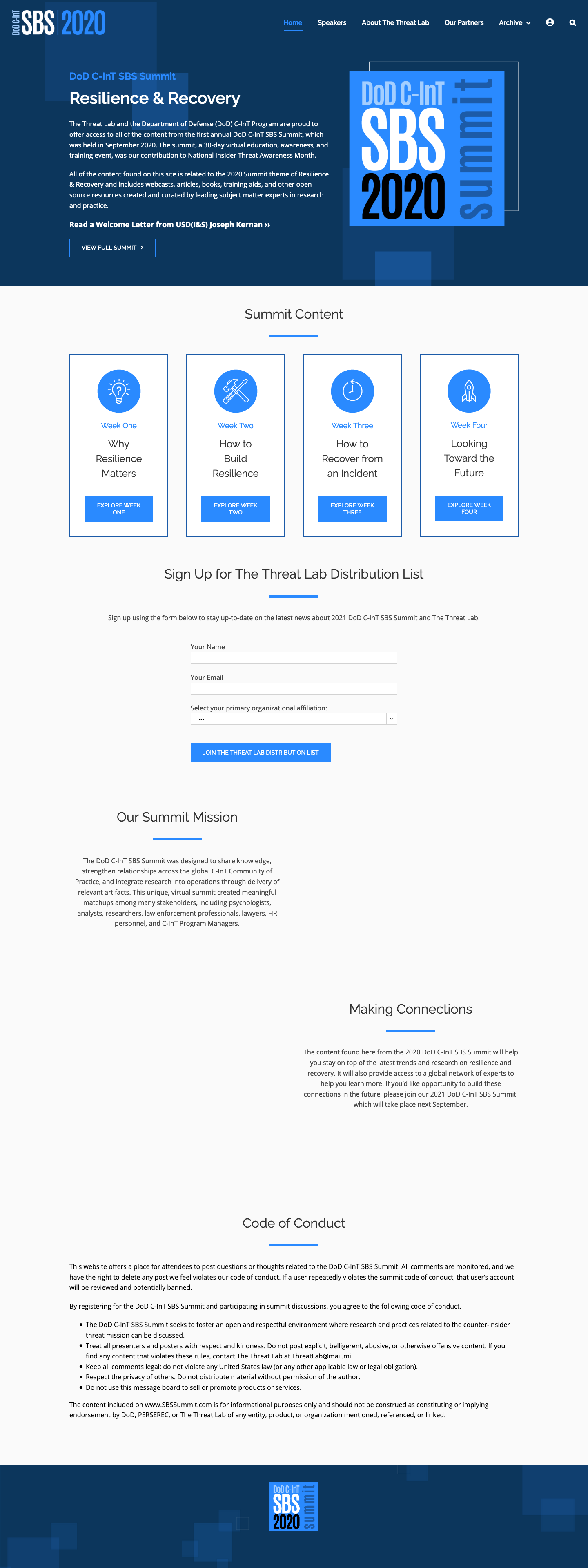
You can view the final designs below. To view the full site, visit https://sbssummit.com.
Results: C-Int SBS Summit 2020
An incredible start for future summits to come
The team had little frame of reference for what the summit could be. This was the first time the client had ever done anything like this. At the close of September 2020, we all concluded that the first ever C-InT SBS Summit was a success.
The summit received:
- ~1,500 registered visitors
- 21,000+ pageviews
- ~100 comments on videos
- 30+ great reviews from post-summit surveys and comments, plus several internal commendations
Most significantly for myself and my team, the C-Int SBS Summit was one of the key projects that won my department the next round of contracts, which consisted of 50+ projects for my team. The summit will return next year, and there are plans to keep hosting it annually each September. While I expect the summit to continue to grow in functionality and size, the infrastructure I built can serve as a foundation for years to come. I am very proud of my work and how it helped my team, our client The Threat Lab, and counter-insider threat professionals around the world.