ReDisturb
Mission: Revamp Creative Disturbance's user experience, information architecture, and digital presence.
Introduction
Creative Disturbance has been making a splash in the international podcast scene for more than 3 years, publishing over 450 podcasts in 13+ languages and featuring art and science scholars from all over the world. However, the project’s success had outgrown its current infrastructure, causing issues such as a buggy website, delayed publishing, and overstressed team members. The time had come to take the experimental prototype to the next level, so for my senior capstone, I was challenged to gather a team and revamp the platform’s user experience, information architecture, and digital presence.
This project was the culmination of all the skills I had developed throughout my undergraduate career, and it’s also one of my favorites. I am very excited to share this incredible experience.
Role
Project LeadUX Designer
Information Architect
Client
The ArtSci Lab at UT DallasTime
6 Months for Phase 1Team Members

Yvan Tina
Project Owner
Cassini Nazir
Mentor & Supervisor
Roger Malina
Mentor & Supervisor
Jacob Hunwick
Visual Designer
Ela Detecio
Visual Designer
Al Madireddy
Web Developer
Andrew Oh
Sound Editor
Oskar Olsson
Sound Editor
Kyle Hamilton
Financial AdvisorObjective #1
Research obstacles facing Creative Disturbance and why they exist
When I first met the Creative Disturbance team, I saw a small group of stressed, overworked students who were tackling a mission that was frankly better suited to a fulltime company. The group wanted to promote the niche work of art and science scholars across the world through podcasts, and eventually, other experimental forms. As someone who, at the time, was not a podcast listener, it took me a while understand this mission and appreciate its value – at first, all I saw were the numerous challenges facing the platform. However, the Creative Disturbance team’s passion for their mission was infectious, and I found myself wanting to do all I could to support the team.
Challenges
- Identify user groups. What are each group’s goals, processes, and struggles?
- Determine usability issues with the website. What aspects are working against the team’s mission? What’s missing?
- Understand the team’s work process. What are the pain points and bottlenecks?
- Classify content. What kind of content exists and how is it organized?
Solutions
I interviewed stakeholders and team members to gain an overview of the project’s goals, users, processes, and immediate painpoints. These conversations highlighted some well-defined issues, such as a painfully slow website, but they also hinted at deeper questions, like what happened that caused the project’s progress to plateau and even decline in its second year?
I performed a heuristic evaluation of the current website. Everyone knew that the website needed a serious overhaul, but knowing what not to do can be very helpful when designing the next website. Using Nielsen’s Heuristics, I discovered major usability issues such as long loading times, frustrating navigation, and a lack of guidance on how to participate in the project.
I inventoried 450+ podcasts. A lack of metadata made this task even more difficult, but the beautiful AirTable sheet I created made it worth it in the end. Now, we had the base we needed to build a proper information architecture for the website.
I interviewed our content creators to learn what they love, and what they hate. For the most part, our creators greatly valued being a part of Creative Disturbance. Podcasting veterans offered advice on how to we can cultivate our initial support for new creators and improve our website, but I also learned about frustrations regarding the limited value our brand provides.
Objective #2
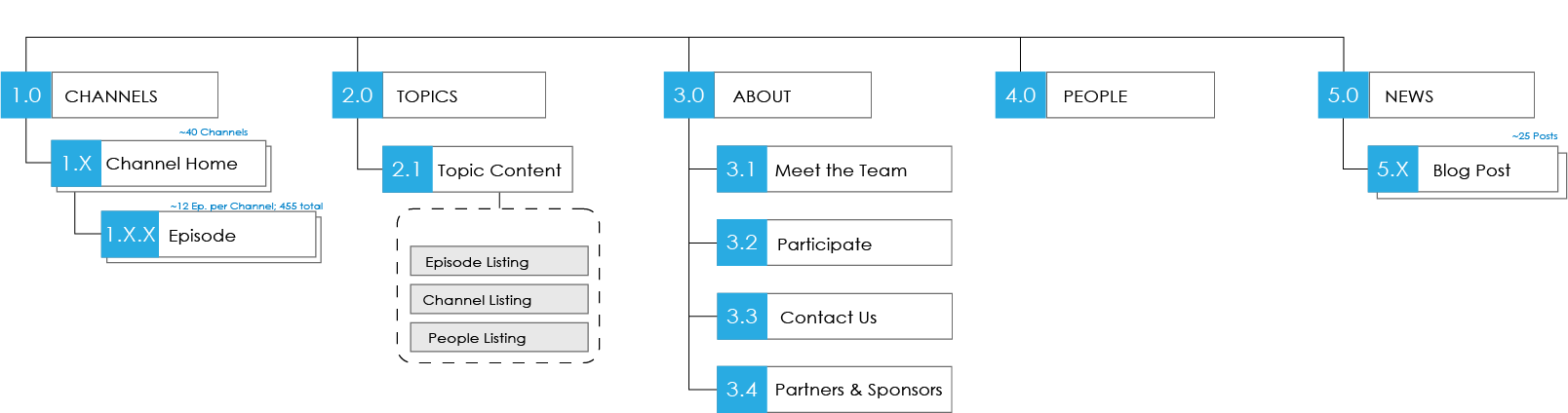
Redesign the platform's information architecture.
As a content-oriented platform, the biggest issue Creative Disturbance faced was its poor content visibility. Users could only access content through the homepage or by scrolling through a long list of undescriptive channels. This layout intimidated new users, discouraged user exploration, and significantly hurt content producers since most of their content received little downloads after the initial publishing. By revamping the site architecture, we could provide a better user experience and make the platform more valuable for content creators.
Challenges
- Most of our content had no metadata or poor metadata.
- Our content was audio-based, meaning there was no good way to extract metadata besides personally listening to each podcast.
- The website terminology, while matching our brand, was unclear and confusing to new users, especially when translated across languages.
- The only way to find a podcast episode on the website was by searching the name directly or picking your way through the podcast listings. Most podcast episodes dropped off in downloads after the initial publishing and promotion.
Solutions
I coerced people into listening to and categorizing podcasts in exchange for pizza. I had created a basic terminology for podcast categories based on some word-processing of the content inventory I had created, but I needed people to make sure podcasts are categorized and tagged correctly. So I organized a couple pizza parties and set people to work. I also set a process for the future so that these categorizations occur as the podcasts are created, never again all at once.
I included a way for users to search by topic. This worked well with our current content offerings, since most of our channels offered stand-alone episodes focused on specific topics. Listeners could now easily discover content from a variety of channels that matched their specific interests. The tagging pizza parties gave us the metadata we needed to actually implement this in the future.
We designed a searching system that allowed users to combine topics to search. This was one of my favorite ideas that arose from our early rapid wireframing workshops. It matched well with our brand theme of interdisciplinary studies while also being fun and unique. The system also accommodated the 13+ languages offered by the platform.
I updated internal page navigation to improve searching efficiency. I included ways to filter and search content within a page, such as on our ‘People’ and ‘Channel’ projects. I also focused on presenting more meaningful content in a condensed format. You can read more about my layout designs in the next section.
We updated website terminology to be more clear and welcoming to new users. For example, the old website called podcasts ‘Disturbances’. We updated this terminology to ‘Channels’, which is a more familiar term and can represent multiple media formats in the future.
Objective #3
Design the user experience of the new website.
Challenges
- Our channels all share a single RSS feed. External podcasting apps show all of our content under a single podcast, which caused a lot of confusion and hindered content creators’ brand.
- Content visibility is extremely limited after initial publishing. Interviews from our content creators showed a big concern over the value our platform can bring to their content, and our analysis showed a sharp drop in listens after the first promotion. We needed to increase the number of listens our podcasts received.
- We needed to be accessible to a diverse, international audience. Creative Disturbance hosts content in 13+ languages and welcomes an incredibly diverse audience. Making sure our website is accessible to such a varied audience is incredibly important.
Solutions
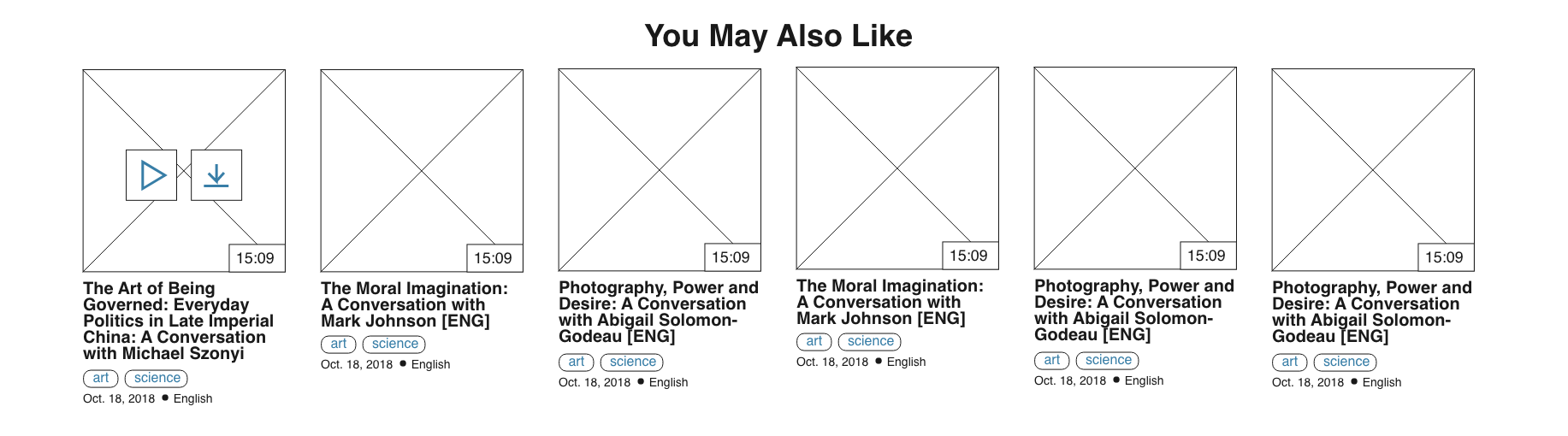
I connected content across the website. Listeners are recommended episodes based off of language and similar topics to the current episode they’re listening to. Creator and guest podcaster mentions always links back to a bio page, where you can see other episodes they’ve worked on. You can search by topic, episode, channel, people or language. Discovering content is now a lot easier for our listeners.
I designed a homepage that celebrates our multi-national content and experimental brand. Users can click on hotspots on a map of the world to discover Creative Disturbance’s latest podcast episodes. They can also explore featured topic combinations.
I made multi-lingual accommodations a priority. Content is recommended first by related languages, episodes always specify their language, and users have the option to sort by language when searching. I also considered smaller issues like ensuring dates are in a multi-national friendly format.
Objective #4
Build and manage the design team.
I started this project as a design project, but it ended up being just as much about project management as it was about design. It was my first time leading a large-scale project, and it felt as if I met both failure and victory on a weekly basis. I learned so much that semester, and my experience sparked a desire to continue managing design teams in the future.
Challenges
- Bring together several new team members with little knowledge about Creative Disturbance and diverse skills sets into a fully-formed team.
- Identify goals, develop a process, and plan out a project timeline.
- Create a shared understanding of the project’s goals between stakeholders and team members.
Solutions
I hosted a rapid wireframing workshop to build team connection and encourage blue sky brainstorming. I pushed the team to sketch out as many ideas as they could for the homepage design in iterative sessions with reviews in between. My goal was to use time to pressure my team into rapid brainstorming, as well as build comradery through their shared challenge. This workshop was honestly a lot of fun and one of my favorite experiences. We got a couple of gems from it too, such as our topic combination feature.
I developed a process based off the double diamond method, identified what I wanted to accomplish during my time with the project, and developed a project timeline.
I identified primary goals for current and future phases alongside the project owner, Yvan Tina, and hosted a strategy meeting with the team and main stakeholders to create shared understanding. With everyone in one place, we discussed what each of us wanted for the future of the project.
Reflection
What I Learned
There’s a lot of important work that you’ll do that is really, really hard to convey to other people. It’s still important. Even though I had spent 15+ hours a week on developing Creative Disturbance, most of that time was spent collaborating with stakeholders, organizing team meetings, brainstorming ideas and roadmaps, building an information architecture, streamlining processes… All in all, 90% of what I did was invisible work. This made it pretty difficult to explain what I do to others, which was disheartening at times, but now I know that I was laying the foundation for future teams to come through and do the beautiful UI work and development.
I should be more realistic with my timelines. I fell for the planning fallacy and didn’t account for the stresses of school on myself and teammates, or how ridiculously big my mission was. Originally, I had planned to have the website finished by the end of the 6 months, but we barely had a finished UI design. However, I now have a point of reference that I can use to gauge future projects.
Understand how your solution is better than the current one, then fight for it. There were a few solutions I designed that weren’t much better than the current situation, such as when I recommended switching podcasting services. I failed to fully research our current service – I didn’t realize that the issue was with how the team was utilizing the service, not the service itself. With this lesson in mind, I made sure in the future to fully understand and articulate exactly why my designs were better than the current ones. Not only did this help me realize any holes in my solution, it also made me a better communicator when pitching ideas.
What I Did Well
I successfully managed a massive project and led a cross-functional team. Despite the huge amount of planning, organization, and multi-disciplinary work I had to do, I was able to push through to the end with relative success. There was so much more I wished I could have done, but I am very happy with what I was able to do in the time I had.
I built out a desperately needed information architecture for the website’s content. I did the gritty work of inventorying all the content and processing it to create a taxonomy structure. Then, with the help of my team, we tagged and categorized every single podcast. With this foundation, future teams can implement a more robust searching system, improve content visibility, and much more.
I presented my work at UT Dallas's Capstone Celebration and won the People's Choice Award. With the guidance of my mentor, Cassini Nazir, I focused on telling the story of ReDisturb and Creative Disturbance to an audience of 300+ people. And as someone who struggles with communicating, that was a pretty big deal for me.